入ってみました。
Material Xでグレースケールの画像を使い正しくバンプを設定する方法です。
以前ワークショップで紹介した方法は間違っていました。すみません (^^;)
以前から何となくおかしいなと思ってはいたのですが、、、
言い訳をすると、diffuseの画像がごちゃっとしていたり、bumpの強度を少なくしていたので
間違いに気づいていなかったのと、某フォーラムで紹介されていたので合っていると信じてしまっていました。
(それと会社ではジオメトリのシェーダーはLookDevチームがArnoldシェーダーで行うので、、、)
以下、解説です。
diffuseには何も張らずに、bumpだけ設定しています。
左は間違ったもの、右は正しい方法です。
左は間違ったもの、右は正しい方法です。
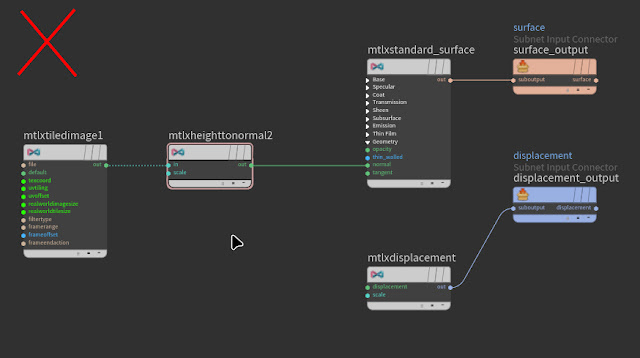
以下の様に設定していました。mtlx tile imageで画像を読み、グレースケールの画像なので height to normalでnormalに変換しmtlx standard surfaceマテリアルのnomarlに指す。
するとトップ画像の左側の様になんかおかしな感じの結果になります。
ボックスの色は白です。
念のため、同じ画像でディスプレスメントを設定するとどうなるか試しました。
これが正しい結果ですね。
bumpでもこれに近しい感じにならないといけません。
以下は正しい方法、height to normalの後に normal mapノードが必要でした。結果はトップの右側の絵です。
簡単な記事で恐縮ですが、以上です。
hipファイルはこちら。
そろそろ年の瀬ですね。皆様良いお年を!





0 件のコメント :
コメントを投稿