Houdiniワークショップ第9弾の ようやく準備が整いました。
>
詳細はこちらから↓
https://sugi-iggy.blogspot.com/p/workshop9.html
今年もよろしくお願いいたします!
Houdini 3dsmax Photo Drawing Bicycle
Houdiniワークショップ第9弾の ようやく準備が整いました。
>
詳細はこちらから↓
https://sugi-iggy.blogspot.com/p/workshop9.html
今年もよろしくお願いいたします!
日本の公開日決定したようです。
FXチームだけでも100人超の過去最大のプロジェクトでした。
お陰で色々な気付きがあったので、ワークショップ9で裏話など出来たらと思います。
◤ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄
— THE RIVER (@the_river_jp) April 10, 2025
実写版『ヒックとドラゴン』
日本公開日、発表!
___________◢
🐉9月5日(金)公開決定!!🐉https://t.co/kzmKpj4IbZ
すでに『2』も製作決定!💥
ここから、新たなる冒険が始まる── pic.twitter.com/eTk6he9Myt
この記事はHoudini アドベントカレンダー2024↓の24日目の記事です。
https://qiita.com/advent-calendar/2024/houdini
というわけで、手動モデリングした木のデータなどにはこの手法は使えないのでご注意を。
以下、手順です。
まずは、木のデータ(FBX)をインポートし、以下の様に下準備。
この記事はHoudini Apprenticeアドベントカレンダー2024↓の22日目の記事です。
https://qiita.com/advent-calendar/2024/happrentice
完成図
はやいもので、もうHoudiniワークショップ8年目です。
皆様今回もよろしくお願いします!
第8弾のページはこちら↓
https://sugi-iggy.blogspot.com/p/workshop8.html
この記事はHoudiniアペレンティスアドベントカレンダー↓ 14日目の記事です。
https://qiita.com/advent-calendar/2023/happrentice
パーティクル(だけではなく何でもいけます。)にカーブモーションブラーをかける方法を紹介します。
Mantraではめんどくさい感じだったですが、Karmaレンダーでaccelを使って簡単にカーブモーションブラーをかけれる様になりました。
上の図は、左はvのみを使用したモーションブラー、右はaccelを使ったモーションブラーです。
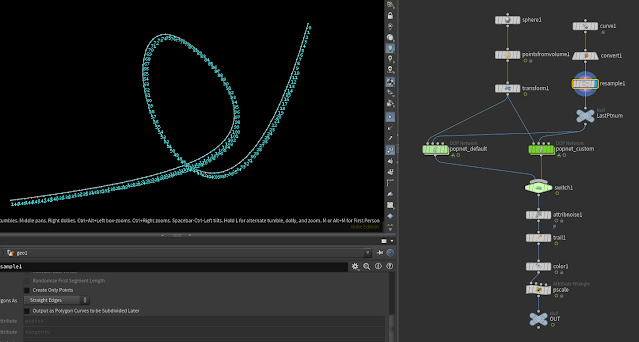
以下シーンの解説です。とてもシンプルです。
Sphere(球)から適当にパーティクルを出して、Windのノイズで動かしています。
popnetやpopsolverでサブフレームは使っていません。
 |
| (クリック拡大) |